
静的サイトをHugoで作成して、GitHubPagesで公開!
無料でブログ管理できる技を紹介します。
hugo+githubpagesで無料のブログ作成
Hugo + GitHub Pages + (独自ドメイン+SSL)
hugo
HUGOは、GO言語で作られた静的サイトジェネレーターです。


静的サイトジェネレーターというとRuby`の`Jekyll`や`Middleman
管理しやすくてコンパイルが鬼速いという事と、欲しかったページ構成のテンプレがあるという理由でHUGOをチョイスしました。
静的サイトジェネレーターを使えば、皆が大好きな黒い画面だけでWordpress的なサイトを構築できちゃいます。
Markdownも対応しています。
HUGOは、まるでプログラムを組むように使用する事ができます。
例えば、プロジェクト作成、ページの作成や、ローカルサーバー管理などは、rails generate的なコマンドを使って1発でOK。
これにGitHub Pages
インストール〜プロジェクト作成
hugoのインストールは以下のコマンド1発。
$ brew install hugoversion確認
$ hugo version Hugo Static Site Generator v0.27.1 darwin/amd64 BuildDate: 2017-09-24T16:24:33+09:00hugoのアップグレードも以下のコマンド1発。
$ brew upgrade hugo $ hugo version Hugo Static Site Generator v0.44/extended darwin/amd64プロジェクトの作成も以下のコマンド1発です。
$ hugo new site your_project
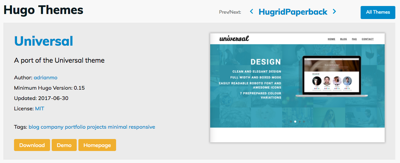
テーマに関して
Hugoには様々なテーマ(デザインテンプレート)があります。

上記のサイトを見てるとJekyll`と同じテーマも結構混じっていますが、今回は`HUGO


インストール方法や、設定なんかもreadmeに全て記載されています。
テーマのインストール
ルートディレクトリ内にthemesディレクトリがあればOK。なければ作成。
$ mkdir themesthemesディレクトリに移動して、任意のテーマをgit cloneすればOKです。
$ cd themes $ git clone https://github.com/devcows/hugo-universal-theme.git記事の作成も1発。
$ hugo new post/hogehoge.mdこのサイトでは
content/blog$ hugo new blog/20170925.mdこのサイトでは
content/blog+++ date = "2017-09-25T01:16:53+09:00" tags = [] +++ // ここにページ内容のmarkdownを書く
実行/レビューとコンパイル
railsと同じように以下のコマンドでプロジェクトを実行し、確認する事ができます。
プロジェクトの実行
$ hugo serverローカル環境でのサイトの確認は以下のURLになります。
http://localhost:1313/コンパイルも1発
$ hugoこれ一発で、テンプレートから自前で作成したMarkdownファイルを読み込んでコンパイルしてくれます。
できたファイルはpublicに格納されます。
あとは、これらをサーバーにデプロイするだけです。
GitHub Pages

GitHubの静的サイトのホスティングサービスです。
GitHub のアカウントがあればすぐに静的サイトが公開できますので、非常にお手軽です。
- デプロイ方法
- gh-pagesというブランチを作成しアップすると
repository_name.github.io
- gh-pagesというブランチを作成しアップすると
- HUGOの管理体制
- 全体をgithubにアップしmasterブランチで管理
- publicフォルダだけをgh-pagesブランチで管理
- 独自ドメイン
- 独自ドメイン業者側のDNS設定を変更する事で、独自ドメインを割り当てる事ができます。
- https://help.github.com/articles/setting-up-an-apex-domain/
※ このサイトの場合は、ドメイン業者のDNSサービスを使わずに、AWSにDNS設定し一元管理しています。



コメント