
AmazonLinux + PHP7 で、 WordPress + Nginx の構成でセットアップしていきます。
AWS上でNginxを使ってWordpressの環境構築 | EC2 + WordPress + Nginx + PHP7 + Mysql5.6
PHP7.0のインストール
$ sudo yum install -y php70 php70-fpm php70-gd php70-mbstring php70-mcrypt php70-mysqlnd php70-zip $ php -v # PHP 7.0.13 (cli) (built: Nov 18 2016 01:43:37) ( NTS )
www.confのバックアップ
$ sudo cp /etc/php-fpm-7.0.d/www.conf /etc/php-fpm-7.0.d/www.conf.org
www.confの設定
$ sudo vi /etc/php-fpm-7.0.d/www.conf user = nginx group = nginx
タイムゾーン設定
$ sudo vi /etc/php-7.0.ini date.timezone = "Asia/Tokyo"
php-fpmを起動
$ sudo /etc/init.d/php-fpm start
自動起動設定
$ sudo chkconfig php-fpm on
確認
$ chkconfig --list php-fpm
権限をnginxに変更
$ sudo chown -R nginx:nginx /var/lib/php/7.0/session
nginxのインストール
$ sudo yum install nginx -y $ nginx -v # nginx version: nginx/1.10.1
自動起動設定
$ sudo chkconfig nginx on
確認
$ chkconfig --list nginx nginx 0:off 1:off 2:on 3:on 4:on 5:on 6:off
nginx起動
sudo service nginx start
ブラウザでURLにパブリックIPを入力してnginxが起動しているか確認する

nginx.confの編集
$ sudo cp /etc/nginx/nginx.conf /etc/nginx/nginx.conf.org
$ sudo vi /etc/nginx/nginx.conf
index index.html index.htm index.php;
server {
listen 80 default_server;
listen [::]:80 default_server;
server_name localhost;
root /var/www/html;
client_max_body_size 3M;
include /etc/nginx/default.d/*.conf;
# wordpressパーマリンク対応
location / {
try_files $uri $uri/ /index.php?$args;
}
location ~ \.php$ {
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_script_name;
include fastcgi_params;
}
}
wwwフォルダがなければ作る
$ sudo mkdir /var/www
htmlフォルダがなければ作る
$sudo mkdir /var/www/html
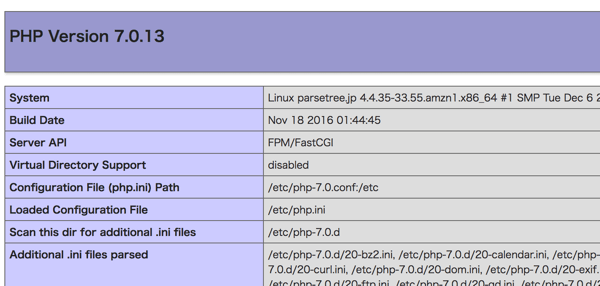
index.phpを作ってphpとnginxを確認する
$ sudo vi /var/www/html/index.php <?php echo phpinfo();>
保存してnginxを再起動
sudo /etc/init.d/nginx restart
ブラウザでURLにパブリックIPを入力してnginxが起動しているか確認する

mysqlインストール
$ sudo yum install -y mysql56 mysql56-server $ mysqld --version mysqld Ver 5.6.33 for Linux on x86_64 (MySQL Community Server (GPL))
mysql起動
$ sudo /etc/init.d/mysqld start
自動起動設定
$ sudo chkconfig mysqld on
自動起動の確認
$ chkconfig --list mysqld
mysqlに入れるか確認(rootのパスワード無しで入れる)
$ mysql -u root
mysqlに入ったらパスワードを変更する
mysql> SET PASSWORD FOR root@localhost=PASSWORD('password');
mysql> exitこれで mysql_secure_installation コマンドを実行できるので実行します。
$ mysql_secure_installation
いくつか質問されるので、以下のように回答しました。
Change the root password? [Y/n] n # パスワードの変更 Remove anonymous users? [Y/n] Y # 匿名ユーザを削除 Disallow root login remotely? [Y/n] Y # root ユーザでのリモートからのログインを禁止 Remove test database and access to it? [Y/n] Y # test データベースを削除 Reload privilege tables now? [Y/n] Y # 権限テーブルをリロード
Mysqlユーザーの追加
MySQLへログインし、管理者権限を持つユーザー登録します。
$ mysql -uroot -p mysql> GRANT ALL PRIVILEGES ON *.* TO hoge@localhost IDENTIFIED BY 'password' WITH GRANT OPTION;
確認
mysql> select host,user from mysql.user;
WordPress用のデータベースを作成する
※バッククォートなので注意してください。
mysql> CREATE DATABASE wordpress;
mysql> FLUSH PRIVILEGES;
mysql> exit
WordPressのインストール
ルートディレクトリに移動
$ cd /var/www/html
ダウンロード
$ sudo wget https://ja.wordpress.org/latest-ja.tar.gz
解凍
$ sudo tar xzvf latest-ja.tar.gz
できたwordpressフォルダに移動
$ cd wordpress
wp-config.phpを編集します。
$ sudo cp wp-config-sample.php wp-config.php
$ sudo vi wp-config.php
データベース名の設定
define('DB_NAME', 'wordpress');
ユーザーの設定
define('DB_USER', 'hoge');
パスワードの設定
define('DB_USER', 'password');最後にhtmlフィルダへ移動させwordpressフォルダを削除
$ sudo mv * /var/www/html/ $ cd /var/www/html/ $ sudo rm -r wordpress/
権限をnginxに変更
$ sudo chown -R nginx:nginx /var/www/html
ブラウザでURLにパブリックIPを入力してwordpressのようこそがでればOK。

後もう少しで完成です。
WordPressのセットアップ
ようこそ画面で
サイトタイトル
ユーザー名
パスワード
メールアドレス
を入力して「WordPressをインストール」
wordpressの管理画面が出てくれば完成です!
お疲れ様でした!



コメント