
ブログに画像をアップする時に気を付けたい画像サイズ!| 画質はそのままに画像サイズだけ小さくする方法
私がブログをアップする際に、必ず行っている画像の圧縮方法をご紹介します。
zipとかtarなどのファイル圧縮の事ではありませんよ。
「画像はそのままにサイズだけを小さくする」という意味です。
なぜか?
理由は2つ。
ブログを見ている人のロード時間短縮のため。
サーバーの容量を節約するため。
特に1点目はブログが重いからブログを見てくれなくなる可能性がありますので、注意したいですね。
スマホで通勤・通学などの空き時間にチェックしている人も多いですからね。
画質をなるべく低下させずに、80%ぐらい圧縮できるます。しかも簡単に。
もちろんダイエットできない画像もありますけどね・・・。
画層圧縮の使い方
画層圧縮は、誰でもWEBで簡単にできます!
わたしがいつも使わせて頂いてるのは[TinyPng][TinyJpg]です。


[TinyPng]でもjpgを圧縮できますし、[TinyJpg]でもpngを圧縮できます。
使い方は簡単
ステップ1
圧縮したいファイルを[TinyPng]サイトの画面中央部にドラッグ&ドロップ

ステップ2
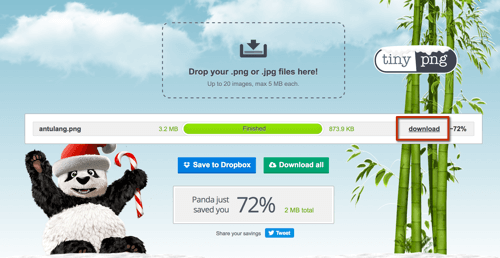
アップロードが完了すると、圧縮(compress)が開始されますので終わるまで待ちます。
ステップ3
圧縮(compress)が完了したらダウンロードして終了です。

ただ、5MBまでの画像しか圧縮できません。
5MB以上の場合は[compresspng]を使えば圧縮する事ができます。

圧縮したけど、もっと小さくする方法!
[TinyPng]は上でご紹介した方法で画像を小さくできるますが、実はもっともっと小さく出来ます!
1,2までのステップは同じです。ポイントは3番目のステップです。
ステップ3の続き
圧縮したいファイルを[TinyPng]サイトの画面中央部にドラッグ&ドロップ
ステップ4
アップロードが完了すると、圧縮(compress)が開始されますので終わるまで待ちます。
ステップ5
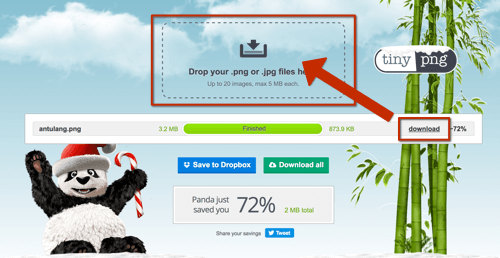
圧縮(compress)が完了したファイルをダウンロードせずに再度[TinyPng]サイトの画面中央部にドラッグ&ドロップします。

ステップ6
上記の3つのステップをひたすら繰り返します。こんな感じです。

上の例を説明しますと、
1回目で、3.2MB → 873.9KB
圧縮したファイルを更に圧縮します!コレを繰り返します。
最終的には、873.9KB → 589.6 KB
という結果になりました。
手間なんですが、ブログを快適に見ていただく為の工夫ですよね。
おまけ
実は圧縮サービスは画像だけじゃないんです!
先程の[compresspng]がPDFの圧縮サービスをやってるんですよ。
[pdfcompressor]というサービスです。

これは画像圧縮と同じように、PDFの質はそのままにサイズだけを小さくしてくれる最高のサービスです。
他にもあります。
[smallpdf]こっちの方が有名かも?

まとめ
PNG,JPG画像は圧縮してからブログにアップしよう
お客様に渡すようなPDFも圧縮してから送りましょう
素晴らしいサービスを提供している方がいっぱいいますので、これらを活用して素敵なブログライフを!


コメント