railsのプロジェクトでグラフを追加しようと試したところ、かなりお手軽に追加できるgemを発見。
使いやすく、3つのグラフライブラリから自分の好きなものを選べてしまう!
最高のグラフツールを、導入方法や設定をUI付きでご紹介します。
railsで簡単にグラフを作成できる!しかも3つのグラフライブラリから好きなものを選べる「chartkick」
chartkick
グーグル先生によると、いくつかグラフ用のgemがある事がわかりました。
その中でも使いやすく、グラフのライブラリを選択できるというchartkickを試してみました。
このReadmeページにインストール方法、データの表示方法、グラフの種類、グラフライブラリなど乗ってます。英語でね。
インストール
gemfileに以下の1行を追加
$ gem "chartkick"
で、bundle installですね。
$ bundle install --path=vendor/bundle
はい、インストール終了。
chartkickは、以下の3つのグラフライブラリから好きなものを選択して使用できます。
う〜ん素晴らしい!
Chart.js
Google Charts
Highcharts
それぞれメリット・デメリットやUIが違ってきます。
なので、全部試してみました。
Chart.js
3つの中で一番簡単に設定できます。
ですが、UIがイマイチな気がします。

特徴としては、
seriesの凡例が全部表示される。
色が原色使い。
チャート本体にタイトルがない。
設定方法は、app/assets/javascript/application.jsに以下の2行を追加
//= require Chart.bundle //= require chartkick
あとは、viewでデータを表示させて上げればOK。
データ表示は1行で出来てしまう!
<%= pie_chart (@graph_data) %>
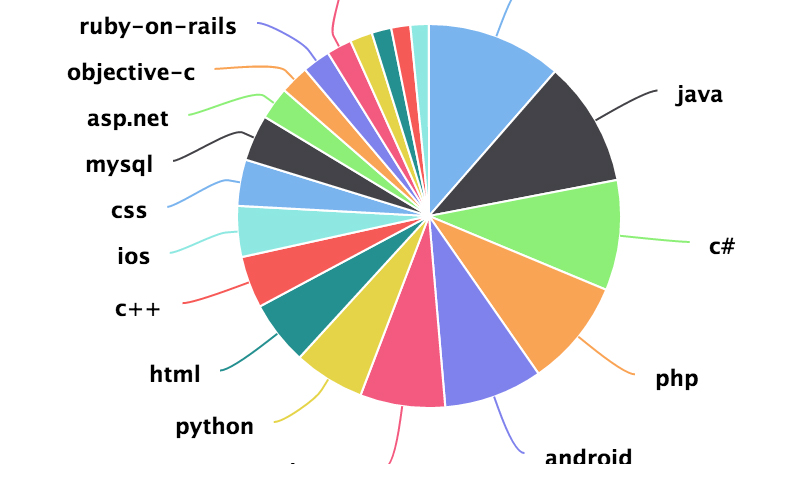
Google Charts
色合いが好みではないですが、表示するseriesが多い場合はコレがオススメ。

特徴としては、
seriesの凡例が多い場合はページネイションみたいな次へアイコン表示。
chat本体に数値が表示されている。(piechartでは勝手に%表示してくれるっ!)
マウスジェスチャーがある。
設定方法は、app/assets/javascript/application.jsに以下の1行を追加
//= require chartkick
次に、headタグ内のapplication.jsが呼ばれる手前に以下の1行を追加
<%= javascript_include_tag "https://www.gstatic.com/charts/loader.js" %>
あとは、viewでデータを表示させて上げればOK。
<%= pie_chart (@graph_data) %>
Highcharts
最後はHighcharts。
私のはコレが一番好きです。
ただし、商用利用は有料になるそうなのでご注意下さい。

特徴としては、
デフォルトでは、seriesの凡例がない。
chart本体に数値が表示されている。
ページロード時のジェスチャーと、マウスジェスチャーがある。
設定方法は、highchart.jsをDownloadして以下に保存。
vendor/assets/javascripts
次に、app/assets/javascript/application.jsに以下の2行を追加
//= require highcharts //= require chartkick
あとは、viewでデータを表示させて上げればOK。
<%= pie_chart (@graph_data) %>
まとめ
もちろん、どのグラフライブラリもjs側で設定変更できるので、後から色々カスタマイズ出来ます。
ただ、デフォルトである程度やってくれた方が助かりますので、3つの中でお好きなグラフUIをチョイスして使ってみては如何でしょうか?
お疲れ様でした




コメント